SeriesName String In a multiple yaxis chart, you can target the scale of a yaxis to a particular series by referencing through the seriesNameThe series item which have the same name property will be used to calculate the scale of the yaxis I'm trying to make a line chart with multiple series with the YAxis being an integer value and the XAxis being a date value However, I need to display something custom for the XAxis item labels not the date So far I have been able to do everything except to get the XAxis item labels to show the custom label valuesA mix of both?

And The Y Axis Labeled Aggregate Expenditure Chegg Com
Line graph x and y axis labeled
Line graph x and y axis labeled-Plotvar The easiest graph maker online ! Matplotlib Basic Draw a line with suitable label in the x axis, y axis and a title Last update on (UTC/GMT 8 hours) Matplotlib Basic Exercise1 with Solution Write a Python program to draw a line with suitable label in the x axis, y axis and a title




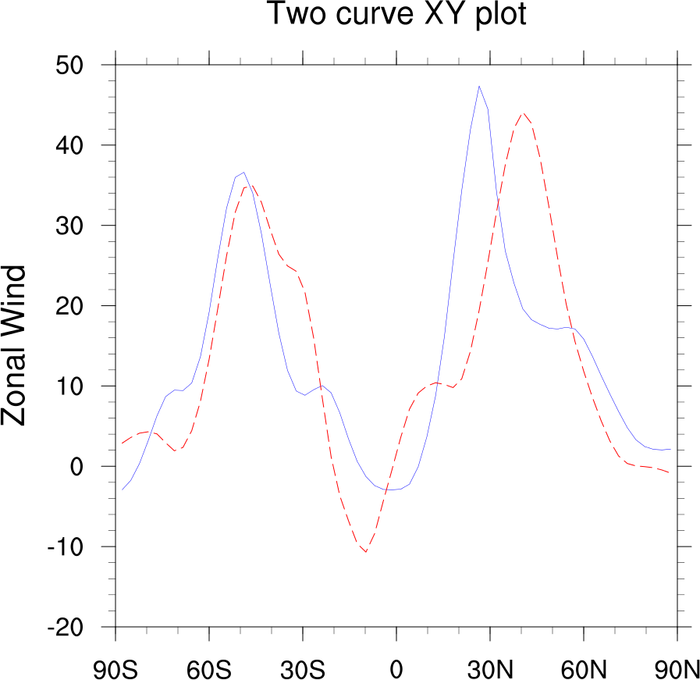
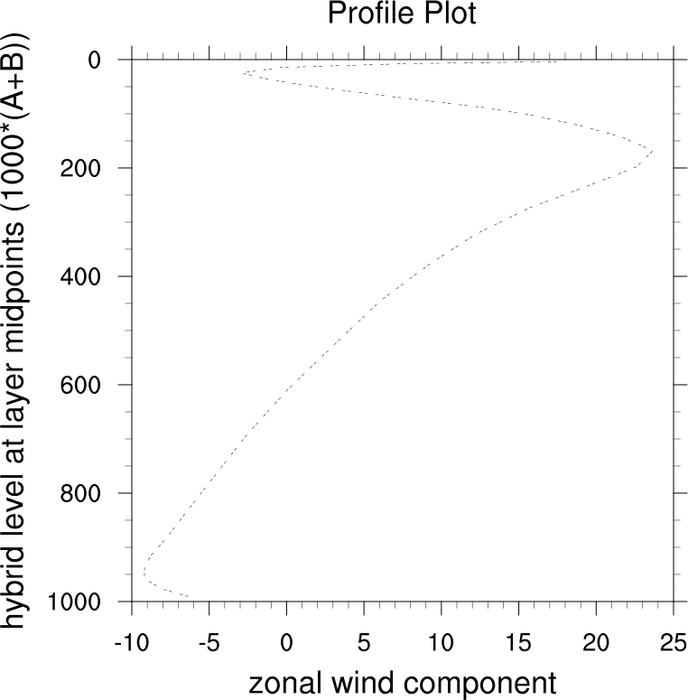
Ncl Graphics Xy
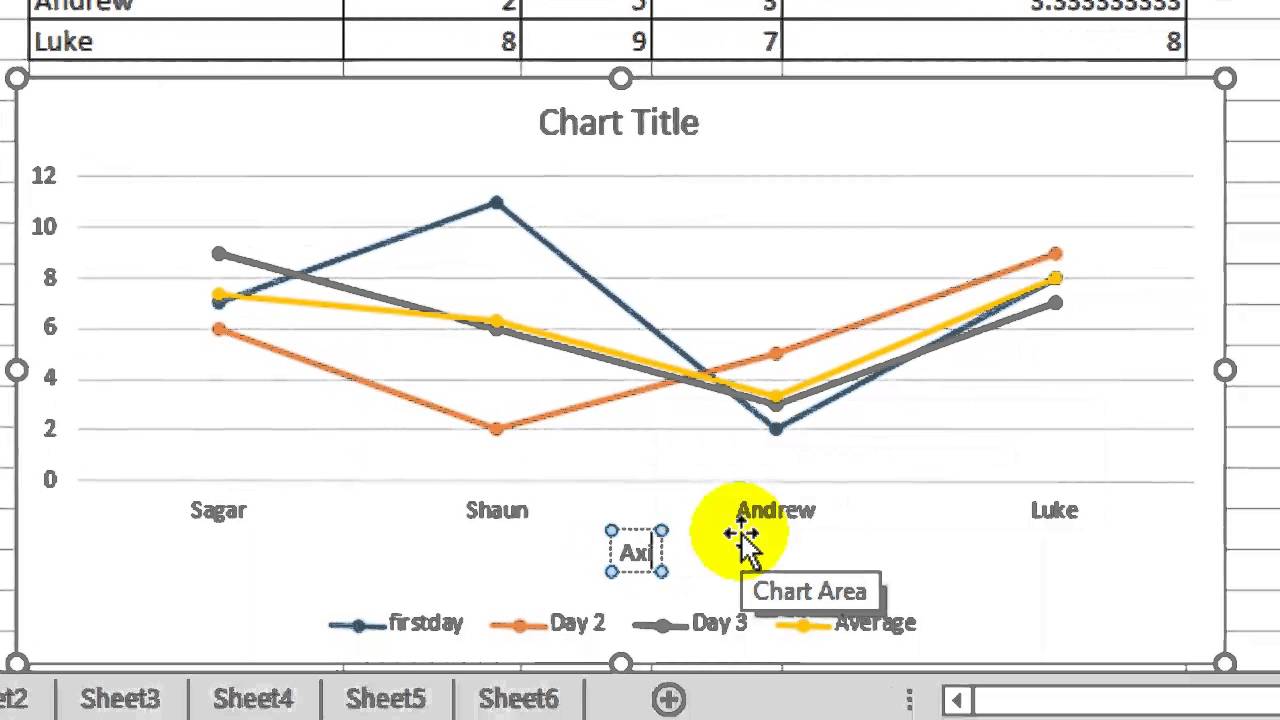
When you create a chart, there are usually many option you have to fine tune the way information is show One of those ways is on the axis This video will My problem Try to produce two different plots First plot the yaxis should intersect the xaxis at 496, thus on the left side and the label should be on top of the yaxis (picture) Second plot the yaxis should intersect the xaxis at its middle (500) and the label should be on top pgfplots Share4) change labeling on xaxis doubleclick on xaxis to open dialogue box, make the desired changes, and click OK 5) add counts to the tops of the bars highlight bars, format > bar label style > make selection > apply all 6) change the type of graph gallery > make selection 7) swap axes format > swap axis
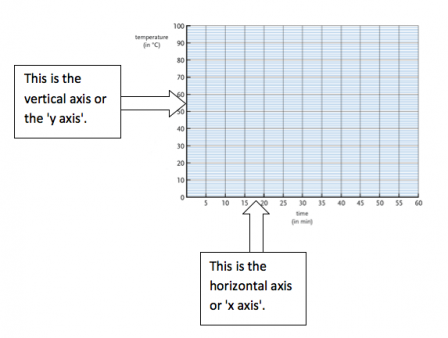
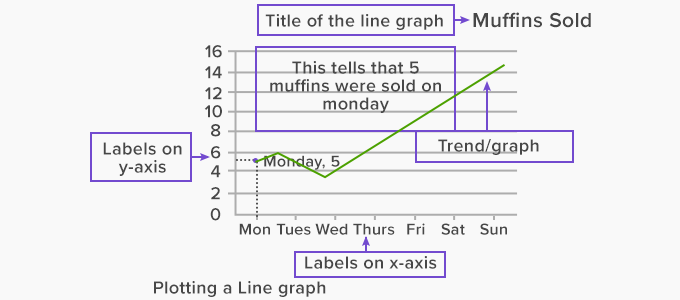
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How works Test new features Press Copyright Contact us CreatorsWith labels directly above or on top of the data points?In line graphs, the yaxis runs vertically (up and down) Typically, the yaxis has numbers for the amount of stuff being measured The yaxis usually starts counting at 0 and can be divided into as many equal parts as you want to In this line graph, the yaxis is measuring the amount of money spent on individual students for public education
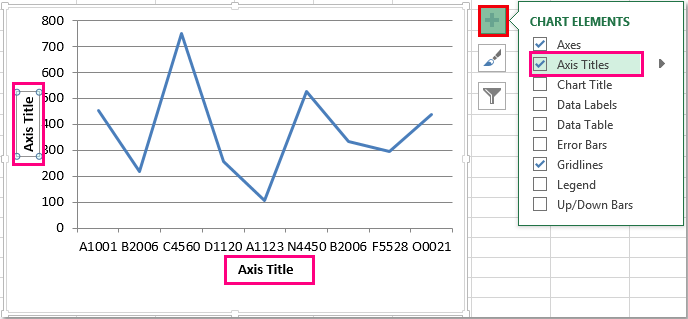
Axis label options control the placement and the look of ticks and labels on an axis Quick start Use about 5 automatically chosen ticks and labels on the y axis graph command , ylabel(#5) Use about 10 automatically chosen ticks and labels on the x axis graph command , xlabel(#10) Place x axis ticks and labels at 10, , 30, 40 For most chart types, the vertical axis (aka value or Y axis) and horizontal axis (aka category or X axis) are added automatically when you make a chart in Excel You can show or hide chart axes by clicking the Chart Elements button , then clicking the arrow next to Axes , and then checking the boxes for the axes you want to show and uncheckingWith vertical axis labels and light gray grid lines?



Adding Axis Labels To Graphs Annotating Graphs Graphics



Graphs
Or, rightclick the axis area and select Axis Settings to access the window Customize Axes and Axis Labels in Graphs ww,ww,ww,ww7505,ww,wwIn a chart you create, axis labels are shown below the horizontal (category, or "X") axis, next to the vertical (value, or "Y") axis, and next to the depth axis (in a 3D chart) Your chart uses text from its source data for these axis labelsThe Vertical Bar (or Column) Graph • Remember, graphs allow for comparisons • Bar graphs allow you to make more than one comparison using the same graph • Here I decided to compare both session number and gender on the same graph • Note on the graph, I labeled the xaxis and the yaxis I also included




Control Tutorials For Matlab And Simulink Extras Plotting In Matlab




3 2d Renderers
Learn more about axes Charts typically have two axes that are used to measure and categorize data a vertical axis (also known as value axis or y axis), and a horizontal axis (also known as category axis or x axis) 3D column, 3D cone, or 3D pyramid charts have a third axis, the depth axis (also known as series axis or z axis), so that data can be plotted along the depth of a chart How to format the xaxis and y axis label colors in a ngxcharts line chart Ask Question Asked 3 years, 10 months ago Active 9 months ago Viewed 12k times Hi, I want my Y axis in Line chart to start from min 5 and no max valueI used yScaleMin = "5" then it decreased from 5 to 0 up the scale ONce I define both yScaleMin = "5B Graph the following information in a LINE graph Label and number the x and yaxis appropriately # of Days 1 2 3 # of Bacteria 4 16 40 80 100 0 S 6 1




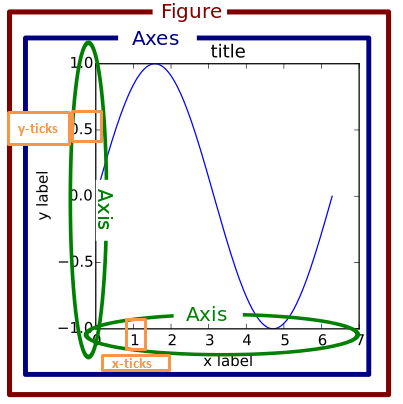
What Are Axes Theschoolrun




X And Y Graph Cuemath
YAxis Labels Fixed Width It's possible to set fixed custom width for the Yaxis labels This function may be of great use in dashboards when it's necessary to sync several charts left and/or right border, which is especially needed when they are displayed in a column and share the same Xaxis arguments A vertical line chart is a variation on the horizontal line chart To achieve this you will have to set the indexAxis property in the options object to 'y' The default for this property is 'x' and thus will show horizontal lines Line chart in Matplotlib – Python Matplotlib is a data visualization library in Python The pyplot, a sublibrary of matplotlib, is a collection of functions that helps in creating a variety of charts Line charts are used to represent the relation between two data X and Y on a different axis




K2jopggahmaodm



1
Chart title is optional Y axis label is optional X values is optional Serie name is optional Y values is required Provides comma separated values You can add a serie by clicking on Does Chartjs (documentation) have option for datasets to set name (title) of chart (eg Temperature in my City), name of x axis (eg Days) and name of y axis (eg Temperature) Or I should solve this with css? Adding Custom Axis Labels We will add two series, whose data labels will replace the builtin axis labels The horizontal axis dummy series (gray line and circle markers) uses the column of numbers (E2E8) as X values and the column of zeros (F2F8) as Y values




Graphing Part 1 Ohlone Biotechnology Math Modules Ohlone College




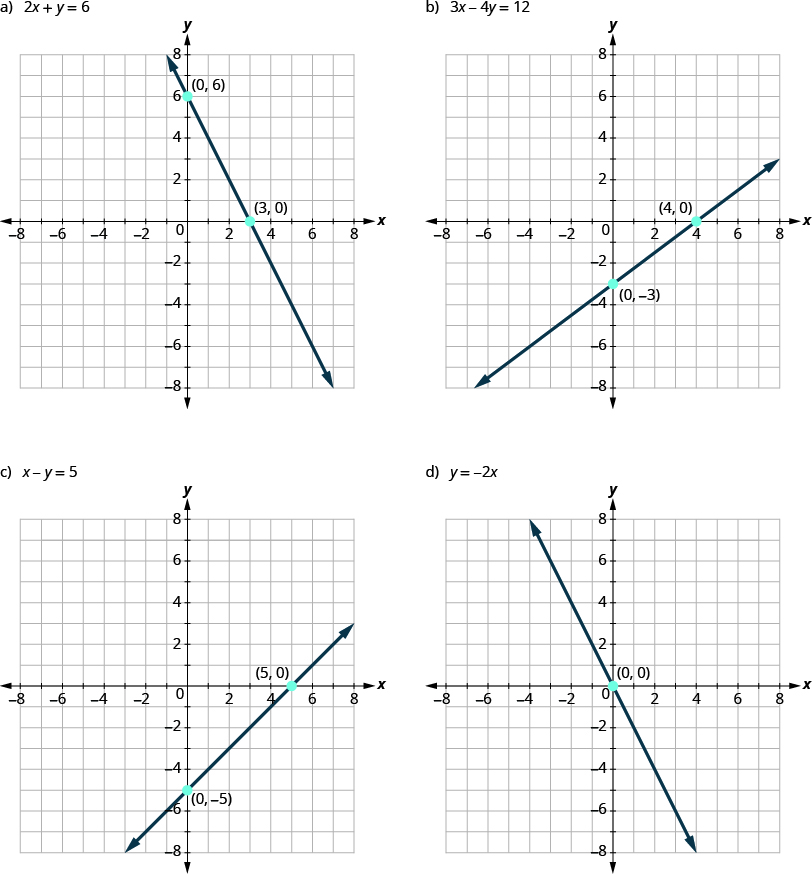
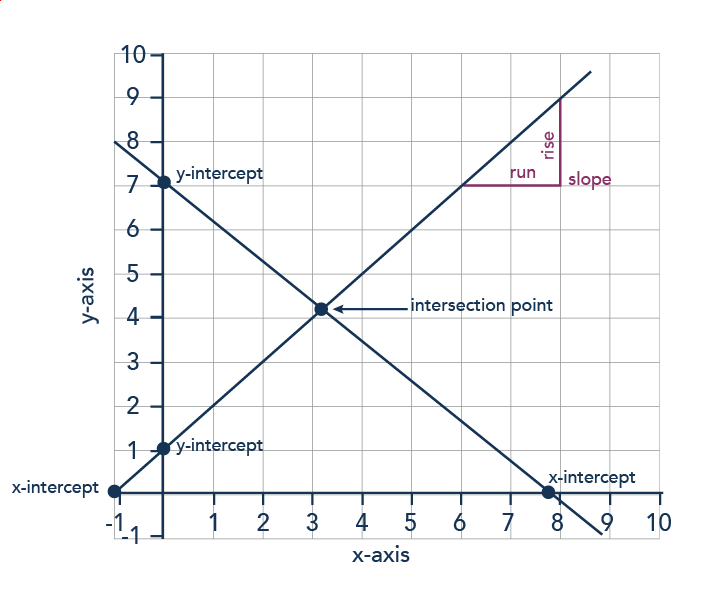
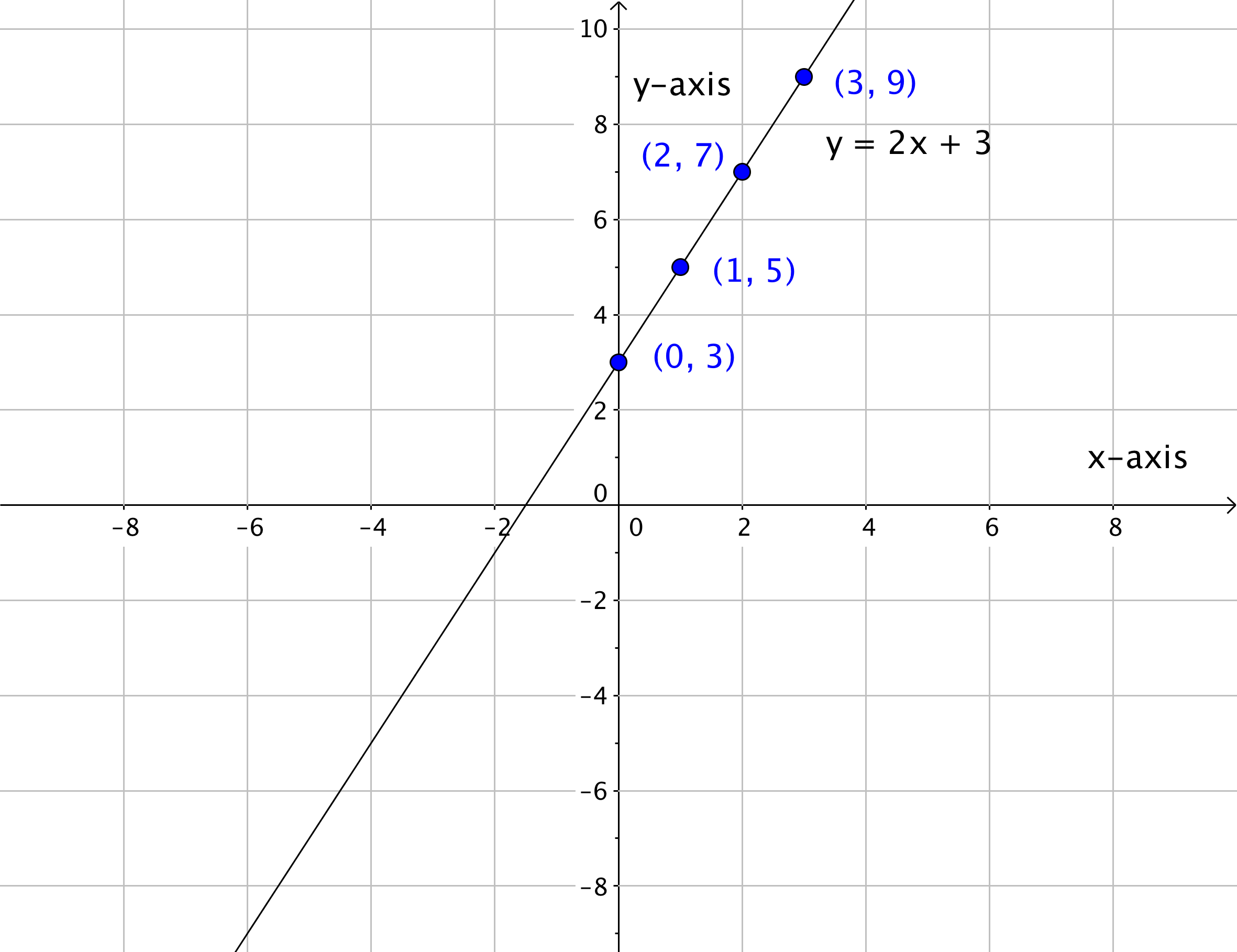
Identifying The Intercepts On The Graph Of A Line Prealgebra
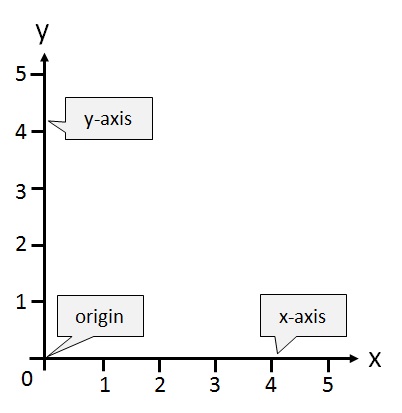
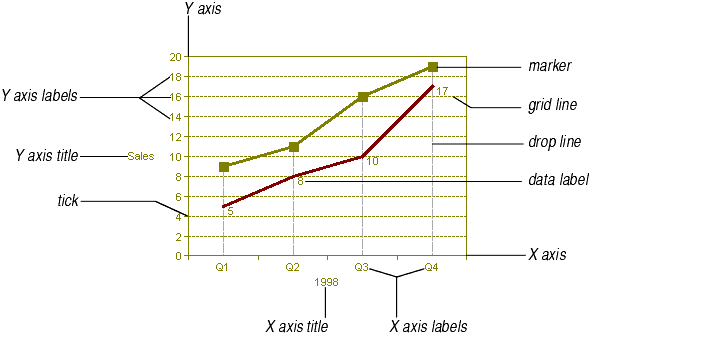
About the Axis Elements When a chart uses Cartesian coordinates, the X and Yaxes provide the two references used by the eye to compare data values Though they can be reversed, we generally think of the Xaxis as the "label" and the Yaxis as the "data value" You can think of them as an "overlay" on the canvas, providing the referenceIf you find yourself making a line chart in Excel, any lacking knowledge factors or clean cells should not plotted on the chart, which subsequently leaves gaps within the chart How To Switch Between X And Y Axis In Scatter Chart Graph 1 On A Number Line scale, or knowledge collection A tick mark can have a label hooked up The ChartThe line graph consists of a horizontal xaxis and a vertical yaxis Most line graphs only deal with positive number values, so these axes typically intersect near the bottom of the yaxis and the left end of the xaxis The point at which the axes intersect is always (0, 0) Each axis is labeled




Help Online Quick Help Faq 133 How Do I Label The Data Points In My Graph With The X Y Values




And The Y Axis Labeled Aggregate Expenditure Chegg Com
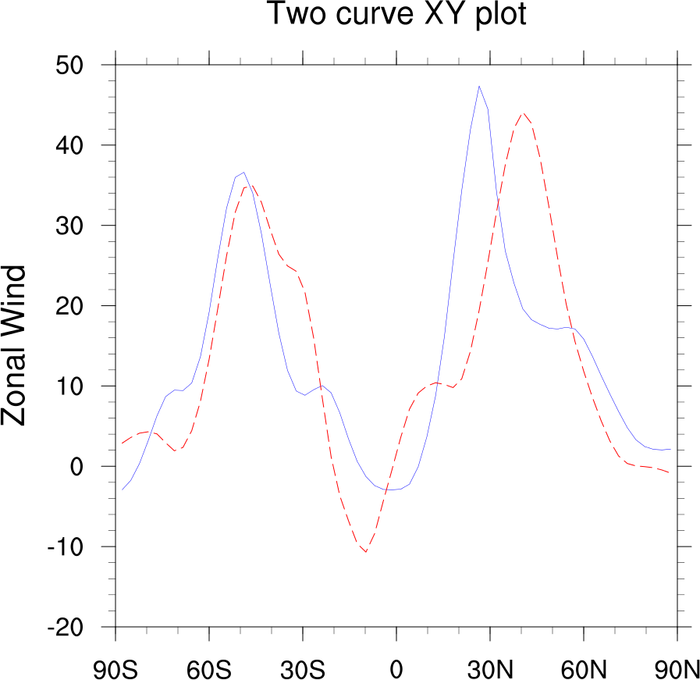
Only way I can get dates (year 1998, 1999 and on etc) to fall under annual income columns is to horse around with spacing, adding and subtracting spaces in the category axis dropdown box in Chart Options Seems you can't even use the same number of spaces between each because This example shows a line chart with an xaxis, a yaxis, a top axis (t), and a right axis (r) Because no labels are specified, the chart defaults to a range of 0 to 100 for all axes Note that by default, the top and bottom axes don't show tick marks by the labels X axis labels won't line up under corresponding column data help!




2 3 Position Vs Time Graphs Physics Openstax



Introduction To Graphing
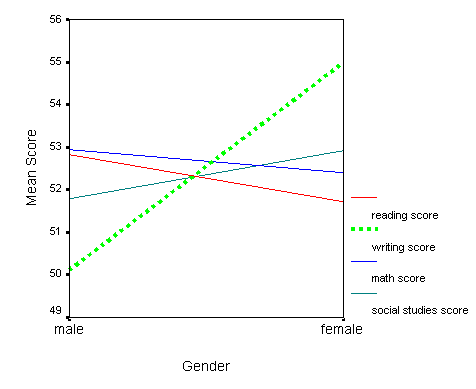
In this dialog, put the X (Type = Vertical) or Y (Type = Horizontal) value to the At value text box There are options to format the line and label it Doubleclick on the graph's X or Y axis to open Axis dialog Go to the Grids tab and check the Y or X edit box under the Additional Lines node and input a value Click inside the graph layer toIn the graph immediately above, the two lines of the xaxis label are leftjustified with respect to one another In terms of the whole graph, the second line "for seniors 10" appears to be centered, but "writing score" seems too far the left (it is not centered under 50, the center of the xaxis)The line graphs can be colored using the color parameter to signify the multiline graphs for better graph representation The line graphs in R are useful for timeseries data analysis Fig 1 Shows the basic line graph, where value is the "event count" over a year The xaxis depicts the time, whereas the yaxis depicts the "event count"



Transcript




How To Plot X Vs Y Data Points In Excel Excelchat
For instance, I have a simple line graph with an x and y axis On my xaxis, I have ticks from 1 to 10 I want the word "days" to appear underneath it so people know the x axis is counting days Similarly, on the yaxis, I have the numbers 110 as ticks, and I want the words "sandwiches eaten" to appear sideways Is there a simple way to do this?Step 4 Formatting First Line Graph Since the first line graph will be our bottom graph, we can label the XAxis First, select Layout Second, select Axis Titles and select Primary Horizontal Axis Title, and then choose Title Below AxisHow will you label your line graph?




Quick R Axes And Text



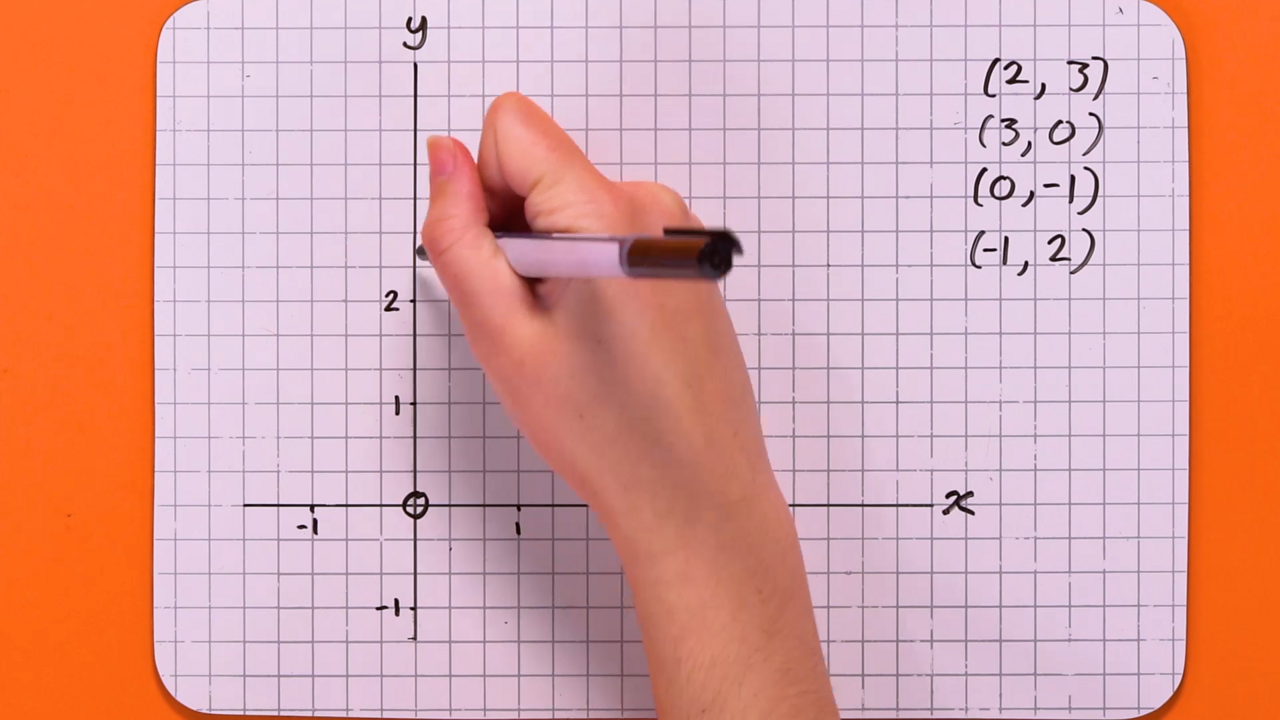
The Coordinate Plane
Data Visualization in Bokeh — Line Graph Today I am going to start another data visualization series to create interactive graphs and charts in Bokeh What is Bokeh From the official website Bokeh is an interactive visualization library that targets modern web browsers for presentation Its goal is to provide elegant, conciseChart displaying categorical values in xaxis Indexed X Values By default points in a series are plotted against their x and y values However in some cases the x values are meaningless, they simply represent categories, and you do not want to plot the points against such x values1 The graph of y = x 2 − 400 is shown at right Notice that no coordinates appear in the diagram There are tick marks on the axes, however, which enable you, without using your graphing calculator, to figure out the actual window that was used for this graph Find the high and low values for both the xaxis and the yaxisAfter you get your answer, check it on your calculator




Building Bar Graphs Nces Kids Zone



1
Select an "Axis Title" box Click either of the "Axis Title" boxes to place your mouse cursor in it Enter a title for the axis Select the "Axis Title" text, type in a new label for the axis, and then click the graph This will save your title You can repeat this process for the other axisLine break support Line break feature used to customize the long axis label text into multiple lines by using tag Refer the below example in that dataSource x value contains long text, it breaks into two lines by using tag hii wanna ask,how can i label the xaxis with different name,which is states,,because i found several code that used time and its automatically labelled for ticks there is a code labelled the xaxis with alphabet,but they used tsv fileIs there any code that i can use to label the xaxis with text without using tsv file?




Labels Desmos




How To Label X And Y Axis In Microsoft Excel 16 Youtube
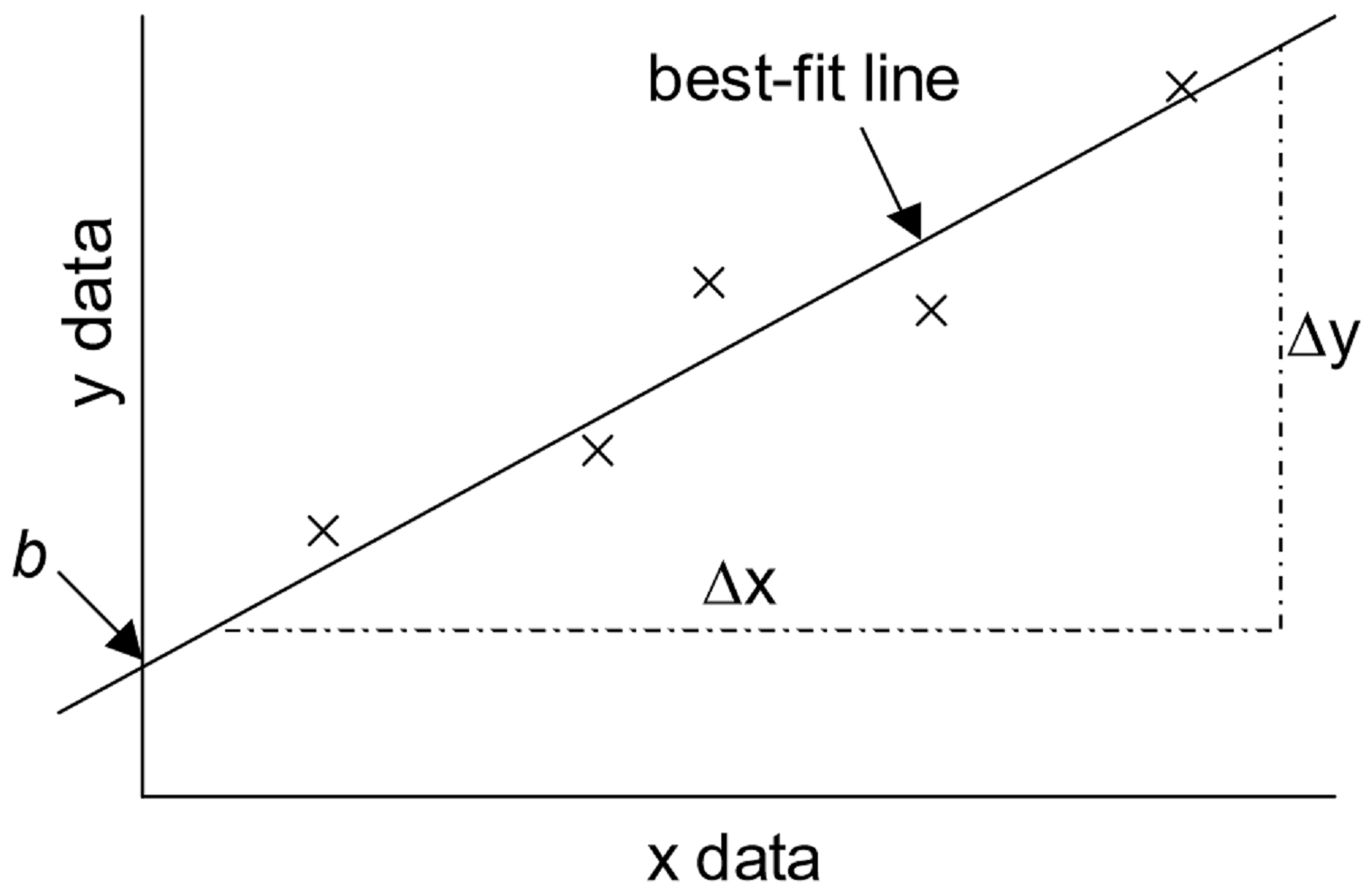
The equation is y = mx b x and y are coordinates of any point on the line m is the slope of the line b is the intercept (where the line crosses the y axis) A couple of points to remember where the line crosses the x axis, y = 0 and where the line crosses the y axis, x = 0 And if anyone is concerned they didn't remember the equationSet axis title text with Graph Objects¶ Axis titles are set using the nested titletext property of the x or y axis Here is an example of creating a new figure and using update_xaxes and update_yaxes, with magic underscore notation, to set the axis titles The labeling is also different In a discrete axis, the names of the categories (specified in the domain column of the data) are used as labels In a continuous axis, the labels are autogenerated the chart shows evenly spaced grid lines, where each grid line is labeled according to the value it represents The following axes are always




Matplotlib Tutorial Learn By Examples




What Is Line Graph Definition Facts Example
Add axis label to chart in Excel 13 In Excel 13, you should do as this 1Click to select the chart that you want to insert axis label 2Then click the Charts Elements button located the upperright corner of the chart In the expanded menu, check Axis Titles option, see screenshot 3Line, Area, and Bar charts allow you to plot your data on X/Y axis First you need to select your metrics which define Value axis The top hits aggregation returns one or more of the top values from a specific field in your documents Select a field from the dropdown, how you want to sort theI am using bubble chart and gotta hide the y axis line I've tried the following but it doesn't work yAxes { angleLines { display false } }




Help Online Quick Help Faq 133 How Do I Label The Data Points In My Graph With The X Y Values




Intercepts Of Linear Equations
This example shows how to add a title and axis labels to a chart by using the title, xlabel, and ylabel functions It also shows how to customize the appearance of the axes text by changing the font size Create Simple Line Plot Create x as 100 linearly spaced values between 2XAxislabelsposition String (default "onAxis") The position of the axis labels By default, labels are positioned next to the axis When position is set to end, the labels are placed at the end of the crossing axis— typically, at the top or right end of the Chart unless the crossing axis was reversedHere are four styles to consider Option A Label the vertical axis The first option is to simply label your vertical yaxis




Coordinate Plane Coordinate Plane With Labeled Axis




35 How To Label X And Y Axis Labels Design Ideas
To set the Xaxis values, from the Fields pane, select Time > FiscalMonth To set the Yaxis values, from the Fields pane, select Sales > Last Year Sales and Sales > This Year Sales > Value Now you can customize your Xaxis Power BI gives you almost limitless options for formatting your visualization A line chart is a series of data points that are represented by dots and connected by straight lines A line chart may have one or many lines Line charts have an X and a Y axis Create a line chart These instructions use the Sales and Marketing Sample app to create a line chart that displays this year's sales by category




Preparing Graphs Chem Lab




Libreoffice Calc Graphs With Two Y Axes With Different Scales Ryan And Debi Toren




01 04 Mc Graph With X Axis Labeled Quantity Demanded And Numbered In Hundreds 100 To 500 Y Axis Brainly Com




Necessity Of Y Axis Label On A Line Graph User Experience Stack Exchange




2 3 Position Vs Time Graphs Texas Gateway




Brush Up Your Maths Graphs



3




Ncl Graphics Xy




Line Graph Everything You Need To Know About Line Graphs




Presenting Data Graphs And Tables Principles Of Biology




Reading A Point From A Curve




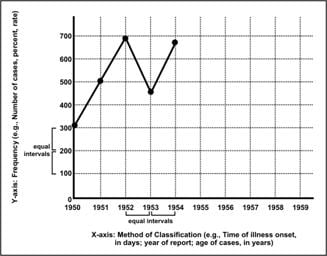
Principles Of Epidemiology Lesson 4 Section 3 Self Study Course Ss1978 Cdc




Basic Matlab Graphing




Graphing Techniques




Rotating Axis Labels In R Plots Tender Is The Byte




Line Graph Everything You Need To Know About Line Graphs




Using Figures In Technical Papes The Basics




Graphing By Hand And On Computer




Add Title And Axis Labels To Chart Matlab Simulink




Learning Line Graphs Nces Kids Zone



Graphing Tutorial P 1




X Axis And Y Axis Elements For Chart Canvas Charts




Graphing Tutorial Page 10




Fundamentals Of Data Visualization




Preparing Graphs Chem Lab




Graphics In Spss




The X Y Axis Free Math Help




How To Plot Coordinates c Bitesize




R Plot Function Add Titles Labels Change Colors And Overlaying Pots




Python Matplotlib Plot X Axis With First X Axis Value Labeled As 1 Instead Of 0 Stack Overflow




Econ 151 Macroeconomics




Windows Form C Graph Axes Label On Both X Y Axes Stack Overflow




Creating And Interpreting Graphs Microeconomics




How To Label Axes In Excel 6 Steps With Pictures Wikihow




Misleading Graph Wikipedia




Gnu Octave Two Dimensional Plots




Graphing Tips




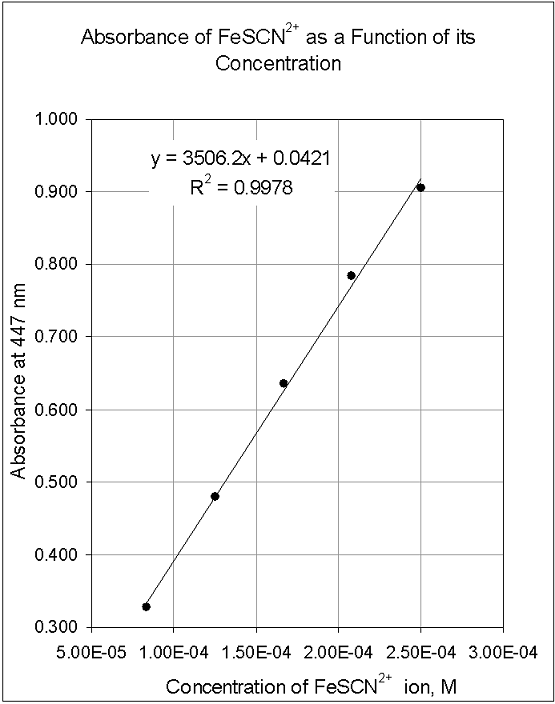
Plotting A Calibration Curve




1 3 Coordinate Plane And Graphing Equations Hunter College Math101




Data Visualization Using Matplotlib By Badreesh Shetty Towards Data Science




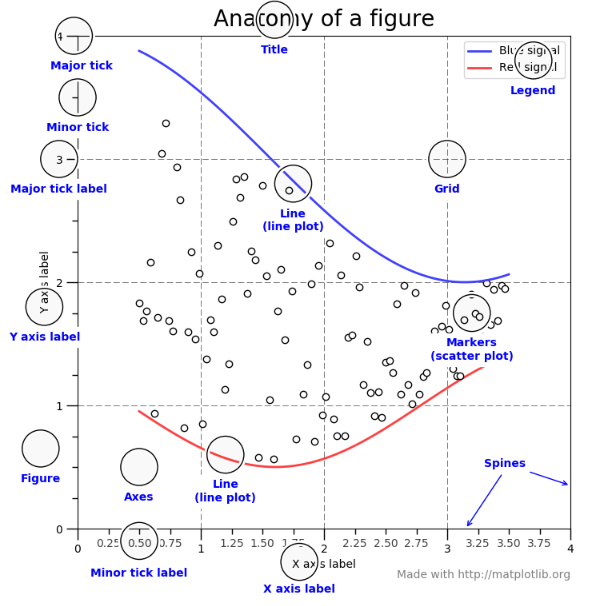
The Parts Of A Graph Key Stage 2




Printable Graph Paper With X And Y Axis E On The Way With Blank Graph With Numbers Printable Graph Paper Coordinate Grid Graph Paper




X And Y Graph Cuemath




Science 122 Lab 3 Graphs Proportion



Semi Log Plot Wikipedia




Graphing Part 1 Ohlone Biotechnology Math Modules Ohlone College




How Do You Plot 9 5 Example




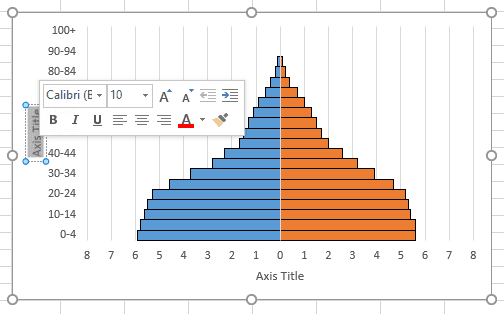
How To Build A Population Pyramid In Excel Step By Step Guide Population Education




Ncl Graphics Xy




Label X Axis Matlab Xlabel



Axis Vs Data Labels Storytelling With Data




A Coordinate Plane Has A Horizontal X Axis Labeled Chegg Com




Control Tutorials For Matlab And Simulink Extras Plotting In Matlab




Plot Procedure




Add Title And Axis Labels To Chart Matlab Simulink



Q Tbn And9gcrrbgivt4zms6wjnhiepti Gjhfv0sd05fl5xgsfyblw3 Jb Pc Usqp Cau




2 3 Position Vs Time Graphs Texas Gateway




12 Best Line Graph Maker Tools For Creating Stunning Line Graphs 21 Rankings



What Are X Axis And Y Axis In A Graph Quora




R Line Graphs Tutorialspoint




Chart Elements




Graphing By Hand And On Computer




Graphing Techniques




Line Graph X And Y Axis Labeled Novocom Top




1 Using Excel For Graphical Analysis Of Data Experiment Chemistry Libretexts




The Graph Shows The Distance A Car Traveled Y In X Hours A Coordinate Plane Graph Is Shown The Brainly Com




Graph Terminology Axis Range Scale Video Lesson Transcript Study Com




12 Best Line Graph Maker Tools For Creating Stunning Line Graphs 21 Rankings




2 3 Position Vs Time Graphs Texas Gateway




How To Add Axis Label To Chart In Excel




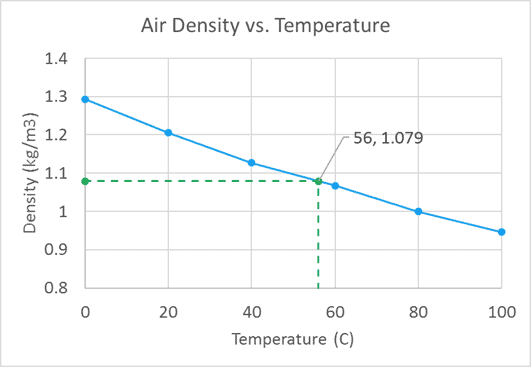
2 Ways To Show Position Of A Data Point On The X And Y Axes Engineerexcel




Graph Axis Label Rotation Tex Latex Stack Exchange




Learning Resources Statistics Power From Data Graph Types Using Graphs




Plotting Points




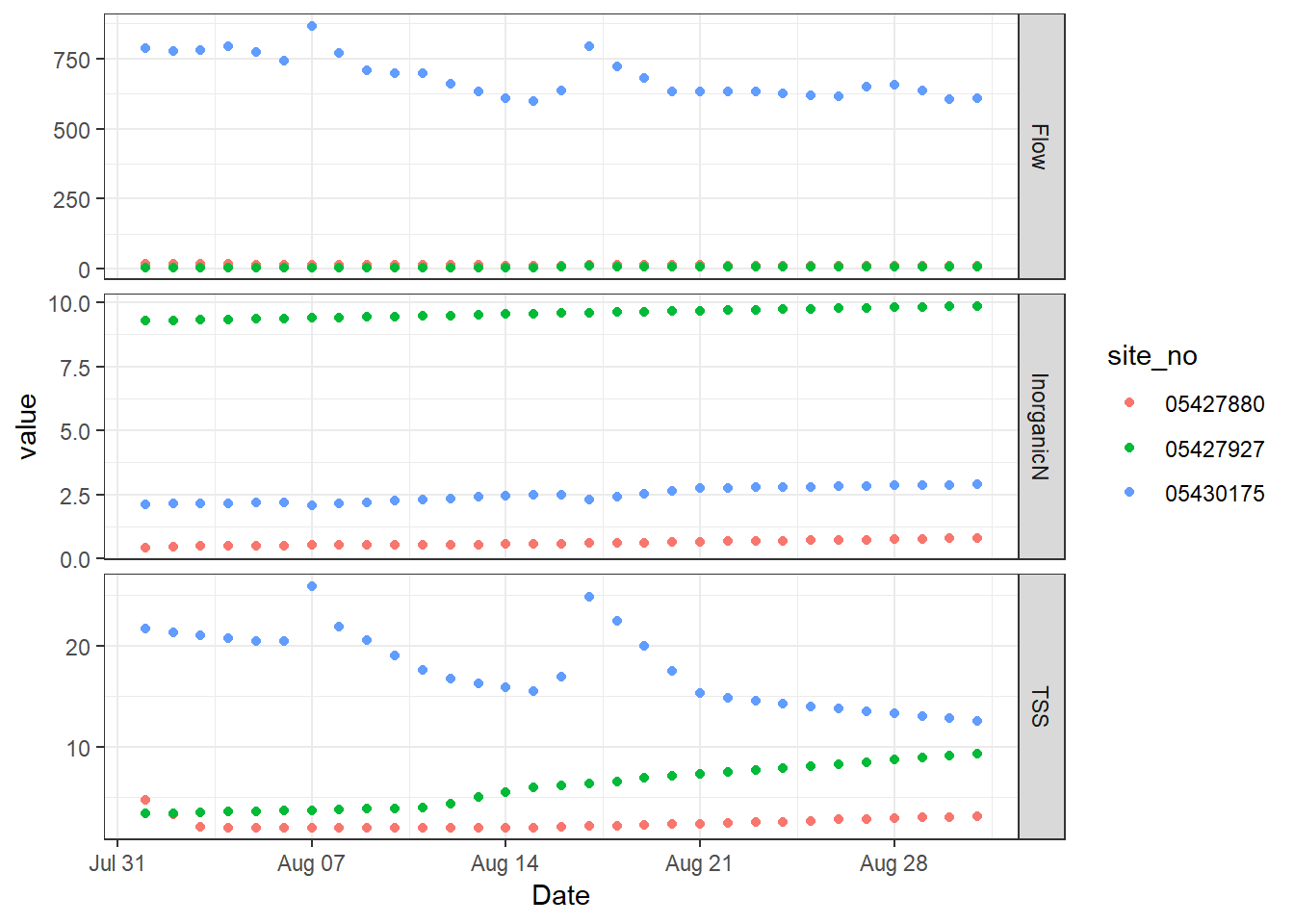
Beyond Basic R Plotting With Ggplot2 And Multiple Plots In One Figure Water Data For The Nation Blog




Coordinate Graph Paper Template Axis Labels The Spreadsheet Page



0 件のコメント:
コメントを投稿